Why Image Animations?
Image animations bring life and interactivity to a website, enhancing user experience by engaging visitors in a dynamic way.
By grabbing viewers’ attention, they encourage users to stay longer on your site, thereby reducing bounce rates and increasing engagement time on your website for better SEO.

Try hovering over the above image to see the unique hover animation.
Additionally, they can emphasize key content, making important information more noticeable. From a visual perspective, animations can make your site stand out, creating a unique and modern aesthetic that differentiates your site from the competition.
With these benefits, image animations can ultimately contribute to improved web traffic, user engagement, and conversion rates.
How is Image Animation Done
There are numerous ways to animate your images.
- Using HTML and CSS – One can use HTML and CSS to create stunning animations. However, this method can be time-consuming and requires in-depth knowledge of HTML and CSS.
- WordPress Plugins – WordPress plugins offer a more straightforward solution. You simply install the plugin, select your desired effects, and apply them to your site.
- PageGPT – For even more convenience, you can just chat with the PageGPT chat editor, and it will help you to implement any custom animations you want to add directly in your website.
In this article, we are going to explore several top image animation WordPress plugins, and also introduce you to PageGPT which lets you add any custom animations you want to your WordPress page.
Top Image Animation WordPress Plugins
Now let’s dive into the specific WordPress plugins that have made image animations a breeze.
Blocks Animation: CSS Animations for Gutenberg Blocks
Blocks Animation plugin enhances your content with pre-built CSS-based animations. Designed to work seamlessly with the WordPress block editor, it makes adding animations to your content easier than ever.

Key Features:
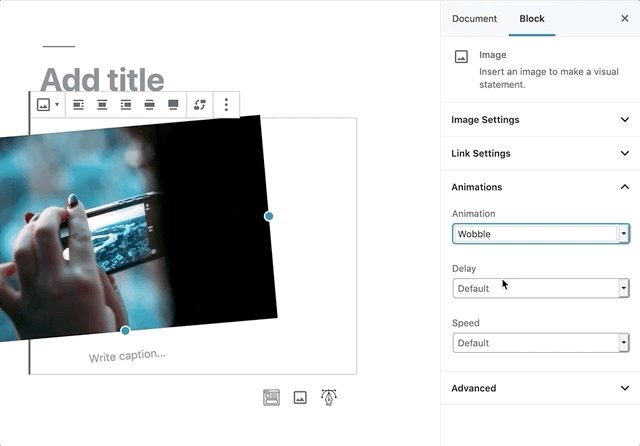
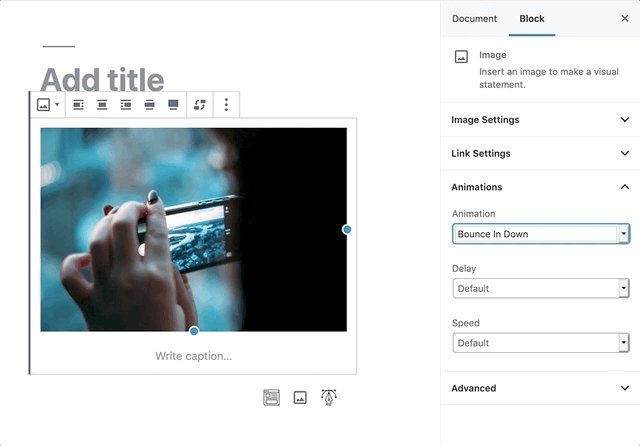
- Provides a range of pre-built animations such as fadeIn, slideIn, bounce, etc.
- Customization options including animation duration, delay, and repeat
- Integrated with WordPress block editor
Animate It!
This free WordPress plugin adds a captivating layer of animation to your website. It’s perfect for adding a dynamic touch to your site, particularly beneficial for photography websites or portfolios.

The plugin provides a wide range of entry, exit, and attention-grabbing animations, giving you numerous choices for selecting the most suitable animation effect for your website. Moreover, it offers animated widgets and allows you to integrate CSS3 elements into your posts, pages, and widgets.
You can trigger the animation by clicking on it, adding an interactive element to your website. Furthermore, when you hover over an image, you can witness a captivating animation that adds a lively and dynamic touch to your website.
Key Features:
- More than 50 animation effects
- Animated images can be combined with other animations
- Enables animations when users hover over or click specific areas
- Mobile-responsive
- Provides entry, exit, and attention seeker animations
- Animated widgets available
- Incorporates CSS3 elements into posts, pages, and widgets
- Clickable animations visible on image hover
Image Hover Effects
This plugin is designed to enhance your site’s visual appeal with dozens of animation effects. Its customization features allow you to create the perfect look for your website.

Key Features:
- Offers Lightbox feature
- Provides over 40 hover effects
- Enables generation of shortcodes
- Built with entirely CSS3 components
- Allows images to be displayed in a slider
- Reveals up to 10 animations on mouseover menus
Hover Effects Pack
Hover Effects Pack plugin is a comprehensive solution for adding hover animation effects. With an easy-to-use options page, you get full control over color layers, text, and animation delays.

Key Features:
- Offers 10 hover effects and 10 text animation effects
- Provides 5 text delay options
- Color customization for hover layer and text
- Allows adding of border radius to all effects except Diagonal
- Set opacity to all effects except Twist and Flip
- Integrated with SiteOrigin Pagebuilder and WPBakery Page Builder
Image Hover Effects Ultimate

This lightweight, responsive plugin adds modern and elegant CSS hover effects to your site. It is user-friendly, touch-enabled, and perfect for image galleries, portfolios, or showcasing any images on your website.
Key Features:
- Provides an impressive array of hover effects and animations
- Fully responsive design
- Integrated with Visual Composer
- Suitable for image hover, caption hover, portfolio, and gallery display
- Allows creating effects using shortcodes and custom posts
Add any custom animation with PageGPT
With the PageGPT chat interface, adding custom image animations is a breeze:
- Select your image layer
- Tell it the effect you want to achieve.
In this example, we wanted to achieve a hover tilt effect, so we simply typed in: “add a hover effect where the image tilts in the direction of the cursor” and PageGPT created it for us!
Your creativity is the limit with the PageGPT Chat Editor. Check out other effects that you can add just by chatting.
- Image Hover Effects
- Text Gradient Animations
- Unique Parallax Animations
- Custom Scroll Effects
- Background Image Animations
Conclusion
Whether you’re a beginner in the digital world or an experienced web designer, these WordPress plugins can be incredibly helpful in enhancing your site’s design and user experience through image animations.
With such a variety of features and ease of use, image animation plugins are a fantastic resource for bringing your web content to life.
If you want to be even more creative, you can also consider using PageGPT which allows you to add any effect you want simply by chatting.
