Why Text Animation?
In the rapidly evolving digital world, one of the key factors for a website’s success is user engagement, and text animation is a perfect tool to catch the user’s attention. It not only provides a dynamic look to your website but also makes it more engaging and interactive.
How is Text Animation Done?
There are numerous ways to animate text.
- Using HTML and CSS – One can use HTML and CSS to create stunning animations, but it requires some level of expertise and time.
- WordPress Plugins – WordPress plugins offer a more straightforward solution. You simply install the plugin, and you can animate text in just a few clicks.
- PageGPT – For even more convenience, you can just chat with the PageGPT chat editor, and it will help you to implement any custom animations you want to add directly in your website.
Lorem Ipsum
In this article, we are going to explore several top text animation WordPress plugins, and also introduce you to PageGPT which lets you add any custom animations you want to your WordPress page.
Top Text Animation WordPress Plugins
Now let’s dive into the specific WordPress plugins that have made text animation a breeze.
Easy Textillate

Easy Textillate offers the functionality to add animations via shortcodes and uses the Textillate.js script for creating custom animations.
Key features of Easy Textillate include:
- SEO-friendly and responsive text animation
- Animation addition via shortcodes and PHP codes
- Use of 3 libraries: Textillate.js, animate.css, and lettering.js
Get the Easy Textillate plugin
Animate It

Animate It makes it easy to add animations on click, hover, and scroll. It also includes a Class Generator, which allows for easy creation of animations.
Key features of Animate It include:
- Over 50 eye-catching animations that can be applied to any post, page, or widget
- Ability to control animation repetitions
- Custom CSS classes for individual animation blocks
- Control over animation duration
Typing Text

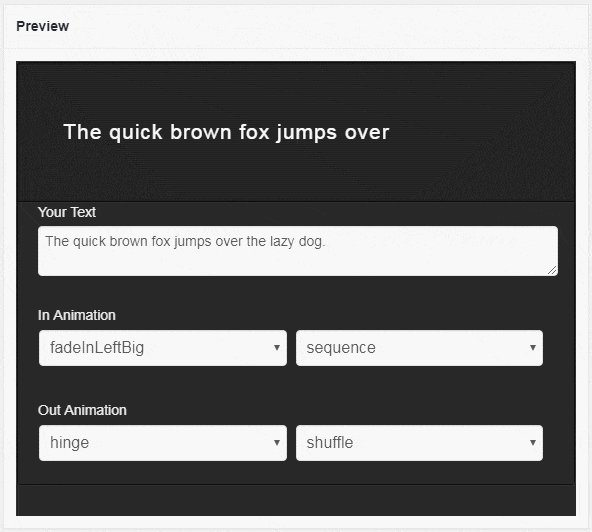
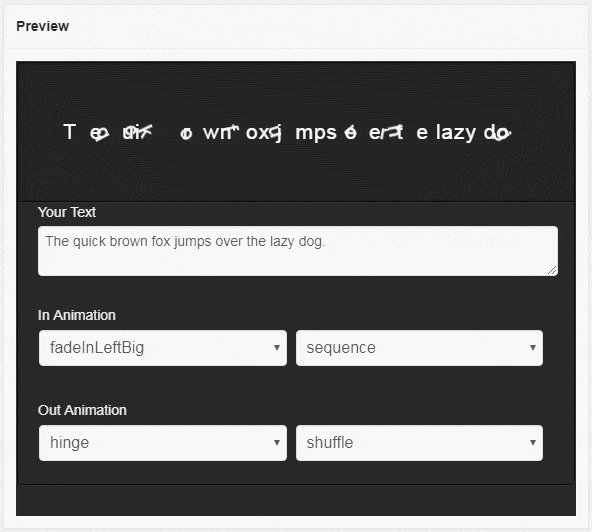
Typing Text is a lightweight plugin designed specifically for text animation, allowing you to customize and animate your text with no limitations.
Key features of Typing Text include:
- Highly optimized for fast loading
- Fully customizable with a dedicated support system
- Enhanced user experience
Motion Text by ElementsKit
With its full-fledged editing options, Motion Text by ElementsKit is like a Swiss army knife for text animation. Its motion text widget allows you to add animations to text anywhere on your site.
Key features of Motion Text by ElementsKit include:
- Alignment selection for your text
- Title, HTML tag, and link-adding options
- Text splitting feature
- Control over animation duration
- Styling options, like color, typography, and text shadow customization
- Responsive to various devices
- A dedicated support team
Animated Text Block

Animated Text Block is a simplistic plugin that allows you to apply animations to any text using the WordPress Block editor.
This is a great choice if you don’t want to deal with shortcodes and are already using the WordPress Block Editor
Key features of Animated Text Block include:
- Fully customizable options for your text animation
- Easily change block settings from the right sidebar
Get the Animated Text Block Plugin
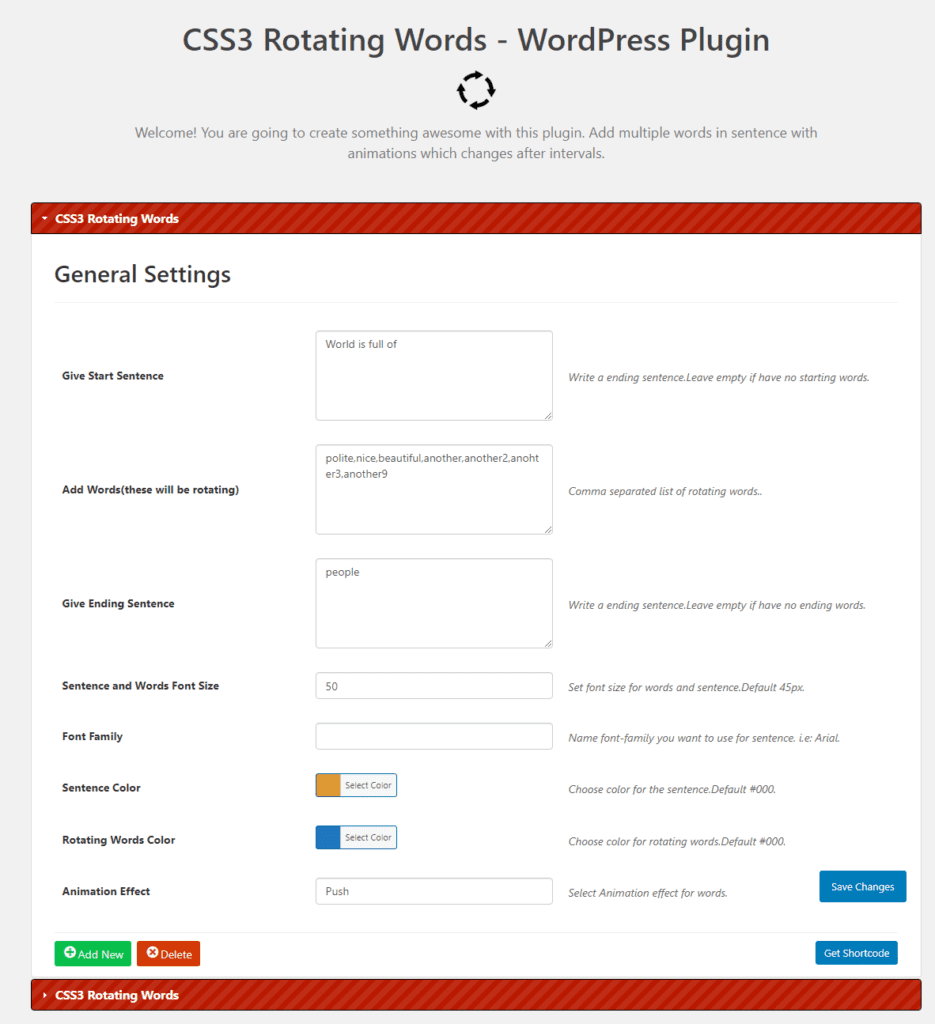
CSS3 Rotating Words
CSS3 Rotating Words provides the ability to apply animation effects to multiple words in a sentence.

Key features of CSS3 Rotating Words include:
- Multiple shortcodes for easy application of text effects and animations
- AJAX based for seamless animation and text effects loading
- Advanced options panel for various settings
- 5 different types of animation styles
Get the CSS 3 Rotating Words Plugin
Add any custom animation with PageGPT
With the PageGPT chat interface, adding custom text animations is a breeze:
- Select your text layer
- Tell it the effect you want to achieve.
In this example, we wanted to achieve a gradient text animation, so we simply typed in: “add a gradient animation for the text from left to right and right to left from 5c7aff color to 73fbd3 color on loop,” and PageGPT created it for us!
Your creativity is the limit with the PageGPT Chat Editor. Check out other effects that you can add just by chatting.
- Text Gradient Animations
- Unique Parallax Animations
- Custom Scroll Effects
- Background Image Animations
Conclusion
Whether you’re a beginner in the digital world or an experienced web designer, these WordPress plugins can be incredibly helpful in enhancing your site’s design and user experience through text animations.
With such a variety of features and ease of use, text animation plugins are a fantastic resource for bringing your web content to life.
If you want to be even more creative, you can also consider using PageGPT which allows you to add any effect you want simply by chatting.
